top of page
Summary
RUN IT, RIDE IT, SHARE IT
One of the most rewarding ways to experience a new environment is on the saddle of a bike or in your running shoes. Unfortunately, without local intel it can be hard to know which trails offer the most fun or the right level of challenge.
TrailShare establishes a community-centric fitness experience that integrates a rich suite of features to take users from discovery to destination.
TrailShare is a platform for discovering, saving, and navigating a neighborhood's best running and cycling trails.
TrailShare integrates a rich suite of features into one unified product that is equal parts social media, planner, and navigator.
Over the course of a year, I went from ideation to visual design to full stack prototype. By executing the entire product lifecycle from end to end, I gained broad exposure to a range of interdependent skills.
Duration
1 year
Tools
Figma
ReactJS
NodeJS
Strava API
Google Maps API
Skills
User Experience Design
User Interface Design
Full Stack Web Development
Team
Sammy Levin (Personal Project)
Different paths, same destination
In keeping with clarity and coherence, I established an information architecture that puts everything users need at their fingertips without creating a cluttered or overwhelming experience. Before building screens, I drafted some of the more complex user flows in order to iron out redundancy and account for a range of edge cases.
Sharing a trail
How do we communicate in the language of geography? TrailShare accommodates for a range of ways to describe your trail to the neighborhood. Import an activity from a tracking app like Strava or draw out a trail onto a map with intelligent route correction.
Whether a user has done it and tracked it or knows it by heart, there's an input method to suit every need.

Saving a trail
Competing services enable users to collect their favorite routes, but these collections can quickly scale to long disorganized lists. TrailShare borrows from travel planning services to enable users to collect individual trails into overarching trips.

Targetting redundancy
By considering user flows through charts before diving into design, it was possible to identify redundancy or potential confusion in advance. One such example was an overlooked design decision, in which a user presses the save button twice at different stages in the user flow when attempting to save and categorize a trail.
This issue was raised during an early validation session with peers, and resulted in a redesign of a UI component and streamlining of the user flow.

Visual Design: Balancing utility and simplicity
TrailShare democratizes local trail knowledge to roll back the curtain on a neighborhood's favorite trails. Consequently, novices, fitness gurus, locals, and tourists alike should all feel at home on the platform.
Clarity and coherence became the north star when establishing the design system. Atomic and molecular level components can be locked up to create rich detail or intuitive abstraction as needed down the line.


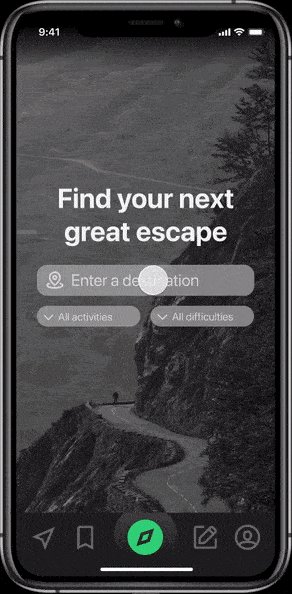
Discover
Start by entering your destination or geolocating in order to choose a radius of areas to search for trails

Save
After signing into your account, use the save+ icon to save a trail into an upcoming trip or location to build out complete itineraries

Navigate
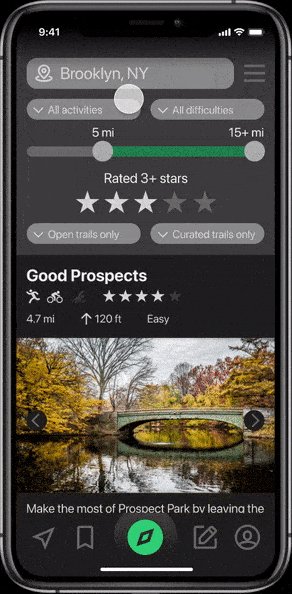
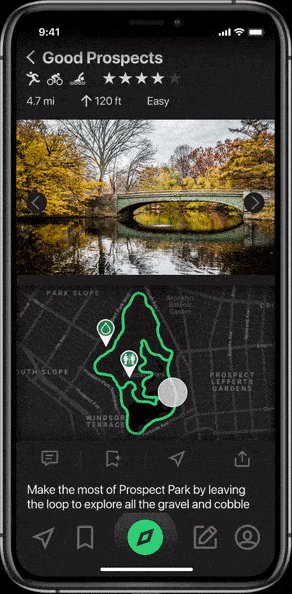
Modify your trail parameters by increasing or decreasing difficulty, then see turn-by-turn directions with integrated audio media controls

Share
Choose between importing a route from an activity tracking app and creating your own trail from scratch.
Draw in trail corrections on the map, and mark points of interest like restrooms.
Usability testing
In order to validate my design decisions, I performed a range of usability tests with individuals representative of the possible target audience for the product. The methodology of testing was prescriptive - users were handed a UX prototype of the product and prompted to complete a wide range of tasks. They were asked demographic questions, silently observed, and asked to reflect on their experiences or suggestions afterwards.
Key Insights
Usability testing enabled me to extract a few key insights which informed further development of the product.
-
The target audience is comprised of a range of ages, with varying technological fluency
-
Multiple users struggled with organizing saved trails into sensible categories
-
Users struggled to take advantage of advanced search parameters to build a specific search
-
Users were confused map tools and some suggested the use of tool tips or tutorial animations
-
Visual design sometime made it ambiguous as to what information was interactive or statically displayed
-
There is some redundancy in user flows that necessitate a lot of presses to perform a simple action
Translating ideas into reality
With user flows and a UI prototype constructed, I created an in-browser MVP which demonstrates account creation, integration with a Strava account, commenting, and sharing trails
React was used to prototype UI components from the design system and dynamically retrieved data from the Node server.
A Node server retrieves data from a range of hosts and abstracts them into a handful of intuitive API endpoints designed for use by the frontend.
Tracked activity data is authenticated and passed by the Strava REST API which is visualized in the TrailShare frontend using the Google Maps SDK
Firebase handles all non volatile storage, including user accounts, post data, and social features including likes and comments.

Account onboarding prototype, using the Firebase Authentication SDK for tracking and securing user accounts

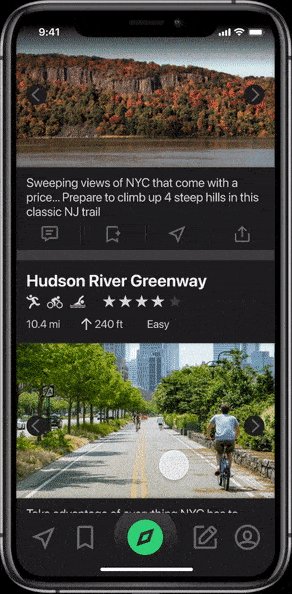
Home feed prototype, which displays trails located within a radius of the user's browser-based geolocation. Trail data is dynamically retrieved from the TrailShare API and visualized as polylines using the Google Maps API.

Activity selection prototype, which integrates with a user's Strava account to browse through a list of recent recorded activities and their metadata in order to share their run or ride with the neighborhood.

Sharing prototype, which prompts a user to add a title and description to their newly shared trail. This data is packaged with the polyline and metadata retrieved from Strava and pushed to the Firestore collection.

Profile prototype, which displays personal account data, tracked in Firebase as the user engages with the platform.
From the ground up
The most valuable learning experience in this project was being able to iterate from concept to design to prototype. At each phase of the product design lifecycle, I was directly impacted by the considerations and forethought of each prior step. When considering each of these stages as symbiotic, I found myself working to reduce redundancy and accomplish more in less time.




LESSONS LEARNED
By working on TrailShare, I've developed a holistic understanding of product development from scratch. I gained broad exposure to a range of skills, and ultimately developed an enthusiasm for a product that I truly believe can create value in the world for people like myself.
-
I enriched my research skills and methodology
-
I made strategic design decisions based on usability research and product objectives
-
I conducted a mock stakeholder presentation to justify my design decisions
-
I architected a tech stack that strategically integrates various platforms into one experience
-
I prototyped a functional proof of concept using modern web technologies and standards
bottom of page

